Membuat blog dengan menambahkan beberapa gadget memang suatu keharusan untuk dapat menampilkan kesan bahwa blog kita memang dibuat dengan sungguh-sungguh dan bukan abal-abal. Untuk itu selain dapat mempercantik blog, penambahan gadget ini secara tidak langsung dapat menambah traffic pengunjung yang mampir ke blog kita. Ketika pengunjung melihat blog kita mereka akan merasa nyaman karena dengan mudah mereka menemukan semua yang ada di dalam blog kita. Dengan adanya banyak pengunjung yang datang dan betah berlama-lama maka akan berpengaruh terhadap keberlangsungan dari blog yang kita buat.
Untuk itu kita harus mendesain blog kita sebaik mungkin agar terlihat menarik dimata pengunjung. Namun untuk mendesain blog kita juga tidak semudah itu, kita harus terlebih dahulu menambahkan gadget sana sini dan juga menambahkan script yang rumit di didalam blog. Tetapi tenang saja kesulitan tersebut tidak akan berarti sama sekali kalau kita mau berusaha dan belajar untuk mendesain blog agar sesuai dengan kita harapkan.
Untuk itu kita harus mendesain blog kita sebaik mungkin agar terlihat menarik dimata pengunjung. Namun untuk mendesain blog kita juga tidak semudah itu, kita harus terlebih dahulu menambahkan gadget sana sini dan juga menambahkan script yang rumit di didalam blog. Tetapi tenang saja kesulitan tersebut tidak akan berarti sama sekali kalau kita mau berusaha dan belajar untuk mendesain blog agar sesuai dengan kita harapkan.
Mendesain blog menggunakan berbagai gadget resmi bawaan dari blogger tidaklah cukup untuk menunjang keberhasilan mendesain blog yang sesuai dengan keinginan. Selain gadget resmi tersebut kita juga harus menambahkan beberapa script agar blog kita semakin kaya akan tembahan gadget. Seperti halnya untuk gadget tentang postingan artikel terbaru, pihak dari Blogger tidak menyediakan gadget tersebut. Untuk itu kita sendiri yang harus menambahkan gadget postingan artikel terbaru tersebut. Penambahan gadget tersebut ada bermacam-macam variasi, ada yang biasa dan ada juga tampilannya bisa bergerak. Dan untuk kali ini akan dibahas salah satu cara untuk menambahkan gadget postingan artikel terbaru (Recent Post) yang bisa bergerak. Gadget postingan artikel terbaru tersebut dapat dilakukan dengan menambahkan kode script ke blog kita. Dan cara menambahkan kode scrip postingan terbaru cukup mudah, kalian juga bisa ikuti dan mencobanya di blog masing-masing.
Untuk membuat postingan artikel terbaru (recent post) bergerak tidak begitu sulit, asalkan kalian mengikuti dengan benar berbagai tahapnya satu persatu disini. Berbagai tahapan tersebut apabila diuraikan secara singkat maka akan terlihat seperti dibawah ini.
Secara singkat membuat postingan terbaru bergerak.
1. Buka dasbor dan klik "Tata Letak"
2. Klik "Tambahkan gadget"
3. Pilih gadget "HTML/JavaScript"
4. Masukkan kode script
5. Klik "Simpan"
6. Klik "Simpan setelan".
Cara Membuat dan Menambahkan Postingan Terbaru Bergerak di Dalam Blog
Untuk membuat postingan artikel terbaru (recent post) bergerak tidak begitu sulit, asalkan kalian mengikuti dengan benar berbagai tahapnya satu persatu disini. Berbagai tahapan tersebut apabila diuraikan secara singkat maka akan terlihat seperti dibawah ini.
Secara singkat membuat postingan terbaru bergerak.
1. Buka dasbor dan klik "Tata Letak"
2. Klik "Tambahkan gadget"
3. Pilih gadget "HTML/JavaScript"
4. Masukkan kode script
5. Klik "Simpan"
6. Klik "Simpan setelan".
Tidak begitu sulit bukan? Hanya memerlukan 6 langkah saja blog kita sudah secara otomatis akan menampilkan postingan artikel terbaru kita. Tidak hanya itu saja, penampilan dari postingan artikel terbaru tersebut bisa bergerak dan semakin menambah keunikan blog kita. Tetapi apabila kalian masih bingung, disini akan dijelaskan secara rinci cara membuat dan memasang postingan artikel terbaru bergerak lengkap dengan gambarnya.
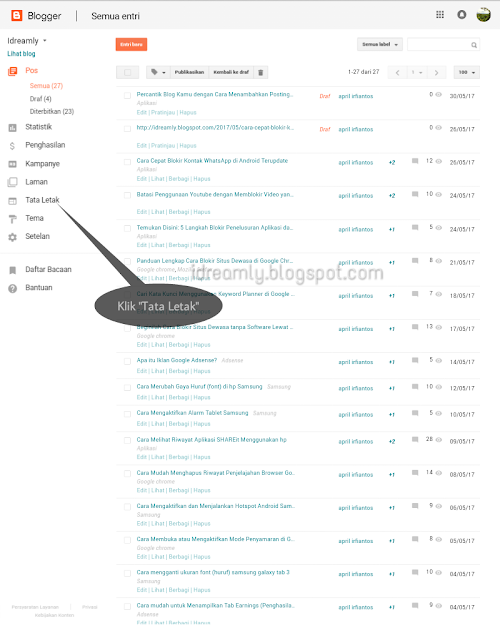
Langkah pertama masuk dasbor Blogger dan klik "Tata Letak"
Untuk bisa membuat tampilan recent posts berjalan terlebih dahulu kita harus menambahkan gadget dengan mengklik menu "Tata Letak" yang ada di dasbor Blogger. Lebih jelasnya menu "Tata Letak" berada diantara menu "Laman" dan "Tema".
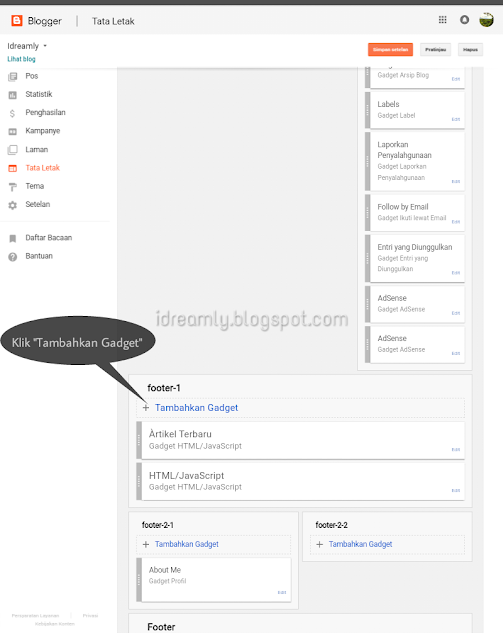
Selanjutnya "Tambahkan Gadget"
Langkah selanjutnya pilih "Tambahkan Gadget". Untuk lokasi penambahan gadget disini terserah kita, yang penting enak dipandang dan membuat blog semakin menarik nantinya.
 |
| Cara membuat postingan bergerak di blog |
Selanjutnya "Tambahkan Gadget"
Langkah selanjutnya pilih "Tambahkan Gadget". Untuk lokasi penambahan gadget disini terserah kita, yang penting enak dipandang dan membuat blog semakin menarik nantinya.
 |
| Cara membuat postingan bergerak di blog |
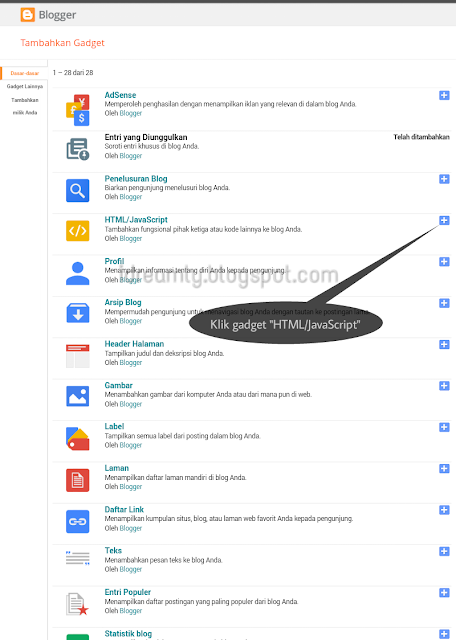
Kemudian pilih gadget "HTML/JavaScript"
Tambahkan gadget dengan memilih "HTML/JavaScript" untuk nantinya dipergunakan memasukkan koda script postingan artikel terbaru bergerak yang kita buat.
Langkah selanjutnya memasukkan kode script
Sampai disini kita akan mulai memasukkan kode scriptnya. Kode script ini berfungsi untuk menampilkan postingan artikel terbaru kita yang sudah dibuat. Penampilan artikel terbaru tersebut tidak hanya muncul tetapi juga bisa bergerak.
Kode script untuk menampilkan postingan terbaru
Masukkan kode ini ke dalam konten di gadget HTML/JavaScript. Untuk memasukkan kode ini gampang sekali. Kalian bisa langsung copy kode script di bawah ini dan langsung paste ke dalam konten.
<style type="text/css">
#rp_plus_img{height:377px;}
#rp_plus_img li {height:60px;padding:5px;list-style:none;
background-color:#cecece;
border:solid 1px #000000;}
#rp_plus_img a{color:#00000;}
#rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:18px;
text-align:justify;
-moz-border-radius: 5px;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #00000;width:55px;height:55px;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript">
</script>
<script src="https://sites.google.com/site/unwanted86/javascript/recentpost.js" type="text/javascript">
</script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img"><script>
var numposts = 7;<style type="text/css">
#rp_plus_img{height:377px;}
#rp_plus_img li {height:60px;padding:5px;list-style:none;
background-color:#cecece;
border:solid 1px #000000;}
#rp_plus_img a{color:#00000;}
#rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:18px;
text-align:justify;
-moz-border-radius: 5px;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #00000;width:55px;height:55px;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript">
</script>
<script src="https://sites.google.com/site/unwanted86/javascript/recentpost.js" type="text/javascript">
</script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img"><script>
var numposts = 7;
var numchars = 0;
</script> <script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt">
</script> </ul>
<small><a href="http://idreamly.blogspot.com" target="_blank"></a></small>
var numchars = 0;
</script> <script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt">
</script> </ul>
<small><a href="http://idreamly.blogspot.com" target="_blank"></a></small>
Keterangan:
Warna kuning berfungsi untuk mengatur warna background dari postingan terbaru yang muncul.
Warna hijau berfungsi untuk menampilkan jumlah artikel yang akan muncul.
Warna merah berfungsi untuk menampilkan postingan terbaru dari alamat URL yang kita inginkan.
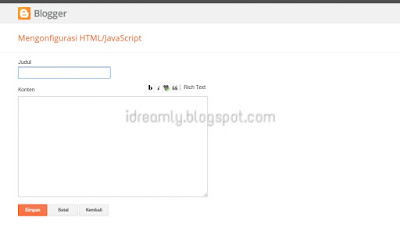
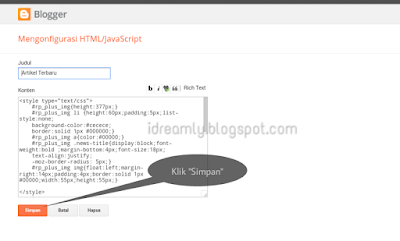
Simpan kode script untuk mengkonfigurasi HTML/JavaScript
Setelah dilakukan perubahan alamat URL blog, warna dan jumlah tampilan. Maka langkah selanjutnya adalah mengcopynya ke dalam konten. Jangan lupa untuk menuliskan judul seperti postingan terbaru, artikel terbaru, terupdate, recent posts atau kalian juga bisa membuat judul lain selain itu.
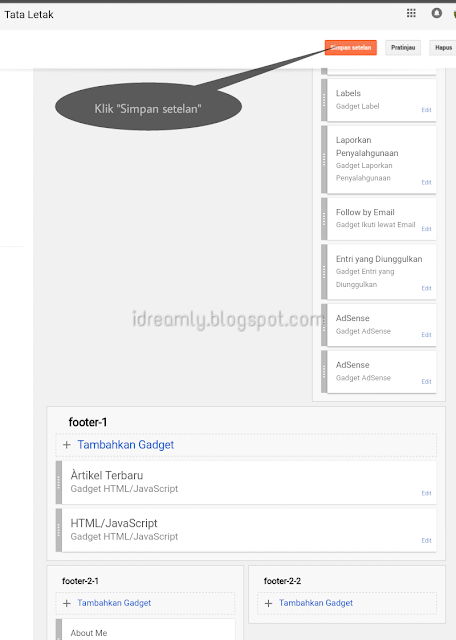
Langkah terakhir klik "Simpan setelan"
Sebagai langkah terakhir kalian langsung saja klik "Simpan setelan" untuk bisa menampilkan postingan artikel terbaru bergerak di blog kita. Namun sebelum menyimpannya lebih baik lihat terlebih dahulu tampilan blog kita dengan mengklik "Pratinjau". Dan apabila sudah sesuai maka langsung saja klik "Simpan setelan"
Tambahkan gadget dengan memilih "HTML/JavaScript" untuk nantinya dipergunakan memasukkan koda script postingan artikel terbaru bergerak yang kita buat.
 |
| Cara membuat postingan bergerak di blog |
Langkah selanjutnya memasukkan kode script
Sampai disini kita akan mulai memasukkan kode scriptnya. Kode script ini berfungsi untuk menampilkan postingan artikel terbaru kita yang sudah dibuat. Penampilan artikel terbaru tersebut tidak hanya muncul tetapi juga bisa bergerak.
 |
| Cara membuat postingan bergerak di blog |
Kode script untuk menampilkan postingan terbaru
Masukkan kode ini ke dalam konten di gadget HTML/JavaScript. Untuk memasukkan kode ini gampang sekali. Kalian bisa langsung copy kode script di bawah ini dan langsung paste ke dalam konten.
<style type="text/css">
#rp_plus_img{height:377px;}
#rp_plus_img li {height:60px;padding:5px;list-style:none;
background-color:#cecece;
border:solid 1px #000000;}
#rp_plus_img a{color:#00000;}
#rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:18px;
text-align:justify;
-moz-border-radius: 5px;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #00000;width:55px;height:55px;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript">
</script>
<script src="https://sites.google.com/site/unwanted86/javascript/recentpost.js" type="text/javascript">
</script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img"><script>
var numposts = 7;<style type="text/css">
#rp_plus_img{height:377px;}
#rp_plus_img li {height:60px;padding:5px;list-style:none;
background-color:#cecece;
border:solid 1px #000000;}
#rp_plus_img a{color:#00000;}
#rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:18px;
text-align:justify;
-moz-border-radius: 5px;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #00000;width:55px;height:55px;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript">
</script>
<script src="https://sites.google.com/site/unwanted86/javascript/recentpost.js" type="text/javascript">
</script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img"><script>
var numposts = 7;
var numchars = 0;
</script> <script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt">
</script> </ul>
<small><a href="http://idreamly.blogspot.com" target="_blank"></a></small>
var numchars = 0;
</script> <script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt">
</script> </ul>
<small><a href="http://idreamly.blogspot.com" target="_blank"></a></small>
Keterangan:
Warna kuning berfungsi untuk mengatur warna background dari postingan terbaru yang muncul.
Warna hijau berfungsi untuk menampilkan jumlah artikel yang akan muncul.
Warna merah berfungsi untuk menampilkan postingan terbaru dari alamat URL yang kita inginkan.
"Jadi sebelum mengcopy kode script tersebut maka ganti terlebih dahulu alamat URL nya dengan alamat blog kalian dan sesuaikan juga warna dan jumlah postingan terbaru yang akan ditampilkan"
Simpan kode script untuk mengkonfigurasi HTML/JavaScript
Setelah dilakukan perubahan alamat URL blog, warna dan jumlah tampilan. Maka langkah selanjutnya adalah mengcopynya ke dalam konten. Jangan lupa untuk menuliskan judul seperti postingan terbaru, artikel terbaru, terupdate, recent posts atau kalian juga bisa membuat judul lain selain itu.
 |
| Cara membuat postingan bergerak di blog |
Langkah terakhir klik "Simpan setelan"
Sebagai langkah terakhir kalian langsung saja klik "Simpan setelan" untuk bisa menampilkan postingan artikel terbaru bergerak di blog kita. Namun sebelum menyimpannya lebih baik lihat terlebih dahulu tampilan blog kita dengan mengklik "Pratinjau". Dan apabila sudah sesuai maka langsung saja klik "Simpan setelan"
 |
| Cara membuat postingan bergerak di blog |
Dan setelah melakukan beberapa perubahan di blog kita seperti atas maka nantinya blog kita akan muncul tampilan postingan artikel terbaru atau sesuai dengan judul yang kita buat. Untuk hasilnya kurang lebih seperti gadget "Artikel Terbaru" yang ada di blog ini.
Selamat mencoba
Selamat mencoba

Comments
Post a Comment